最近用
vue3和go语言重构了一下之前react和typescript、koa2开发的旧博客,每次发布都得手动进行部署,思来想去,还是决定把自动化部署给做一下,顺便解锁下新技能,分享一篇文章当笔记来看.
准备工作
- 我的
gitlab和Jenkins都是使用docker进行部署的,gitlab服务性能占用比较大,读者请自行斟酌自己的服务器够不够用,官方是建议至少2c2g的服务器进行部署gitlab,如果服务器性能不够,可以自行安装例如gogs这类git服务,或者使用github和gitlab官方仓库,国内可以使用码云这类服务,也是同样可行.
首先进行Jenkins的安装,拉取Jenkins镜像
docker pull jenkinsci/blueocean创建 Jenkins 目录,挂载容器
mkdir -p /usr/local/jenkins
chmod 777 /usr/local/jenkins启动容器
docker run -d -p 8090:8080 -p 50099:50000 -v /usr/local/jenkins:/var/jenkins_home --name myjenkins jenkinsci/blueocean没有意外的话,可以通过ip加端口8090访问Jenkinsweb页面了,如果你需要绑定域名的话,我顺便贴一下nginx配置.
nginx配置Jenkins域名访问
# Jenkins反代
server {
listen 80;
server_name xx.xxx.xxx;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:8099;
}
}登录初始化 Jenkins
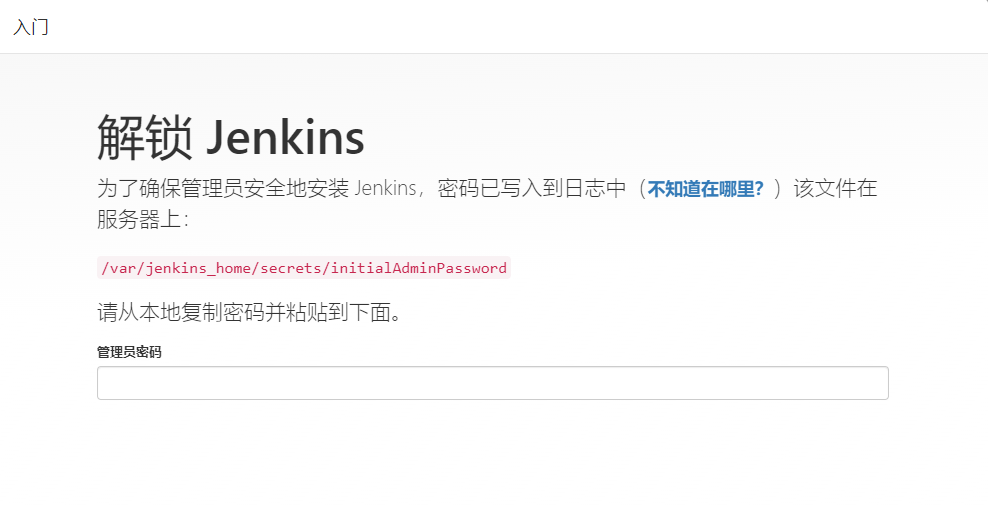
服务器如果性能不是很强的话,稍等会,耐心点等到出现这个界面时
通过cat /usr/local/jenkins/secrets/initialAdminPassword查看服务器Jenkins密码,或者你也可以进入docker容器中使用cat /var/jenkins_home/secrets/initialAdminPassword查看Jenkins密码.
剩下的新手入门,比如安装插件可以先通过安装推荐的插件,并且创建root用户等等不再赘述.
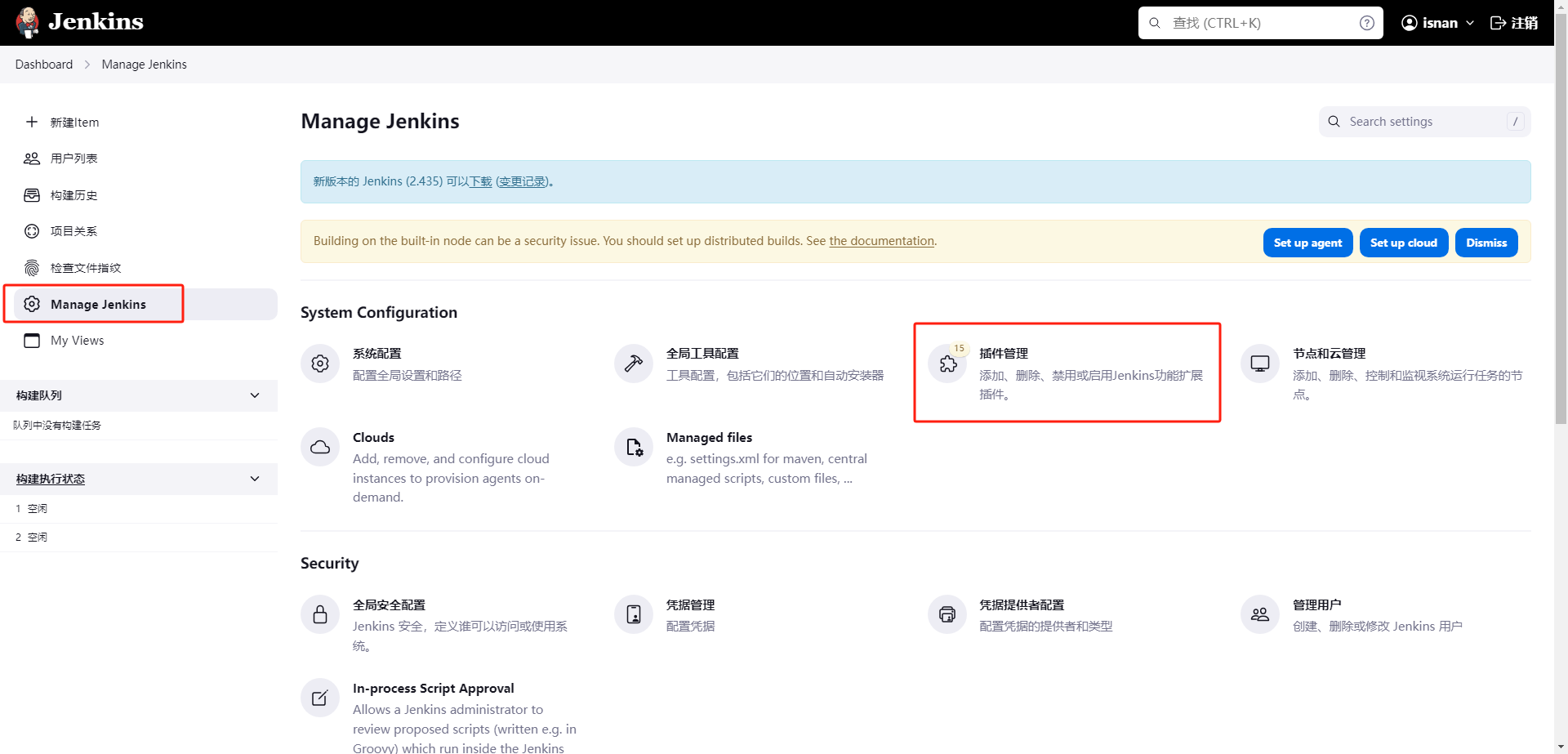
插件安装
接下来登录Jenkins找到系统管理安装插件,我的项目是使用GO和Vue还有自建的Gitlab另外我的Jenkins与部署项目的服务器不是同一台,所以我还装了Publish over SSH,所以我只需要按照这四个插件即可,如果环境不同的话安装对应的插件,安装完成记得重启下Jenkins.

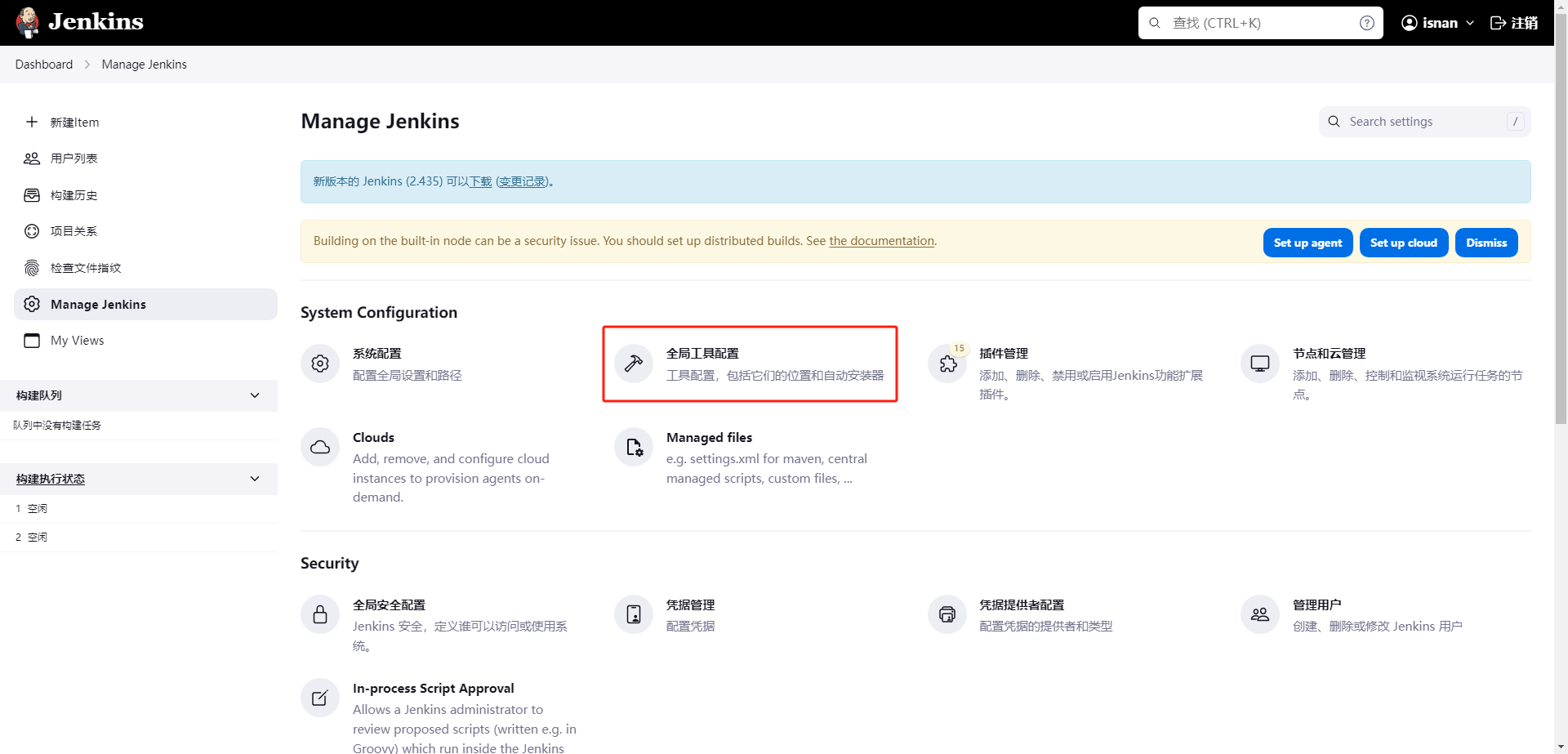
环境配置
然后对我们的项目进行版本配置
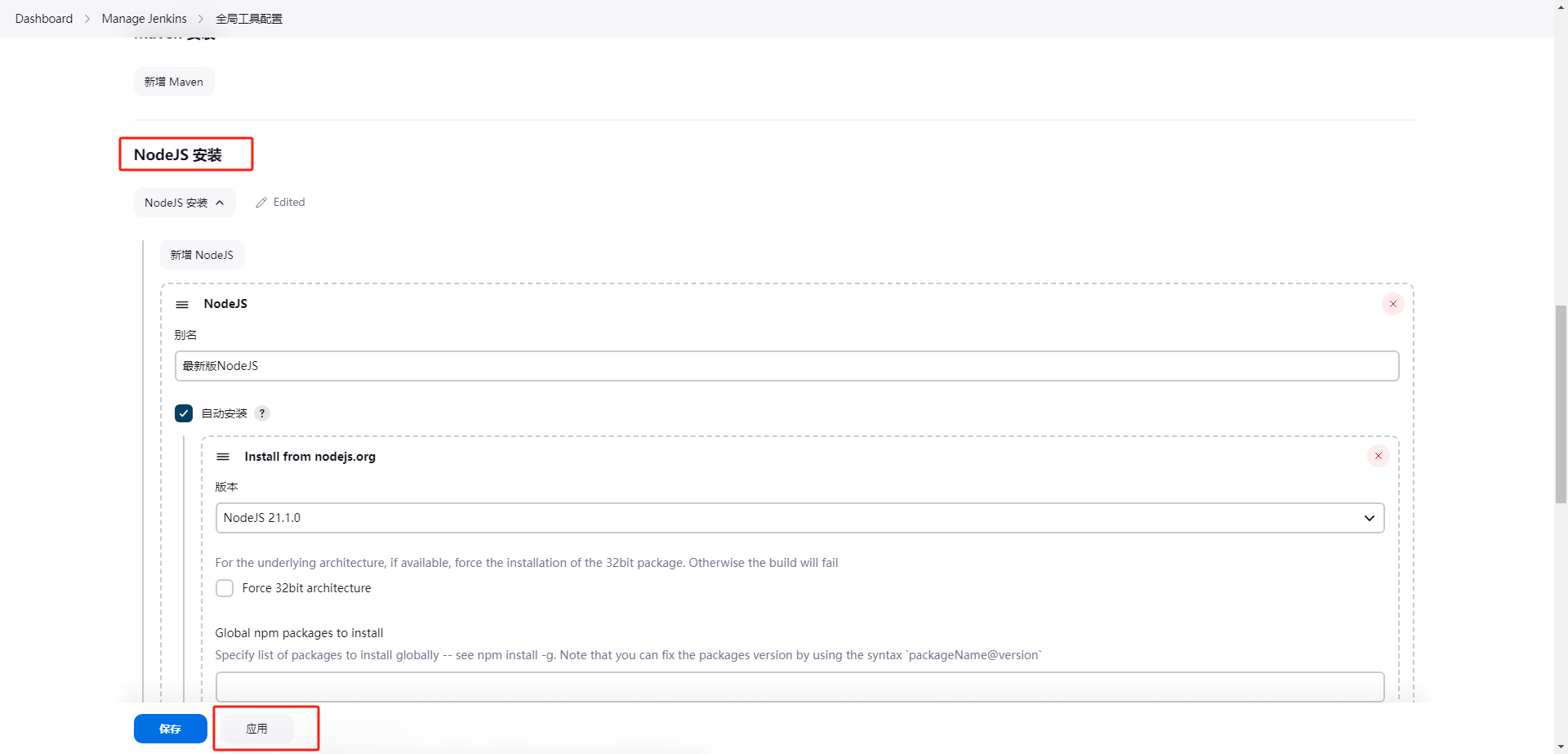
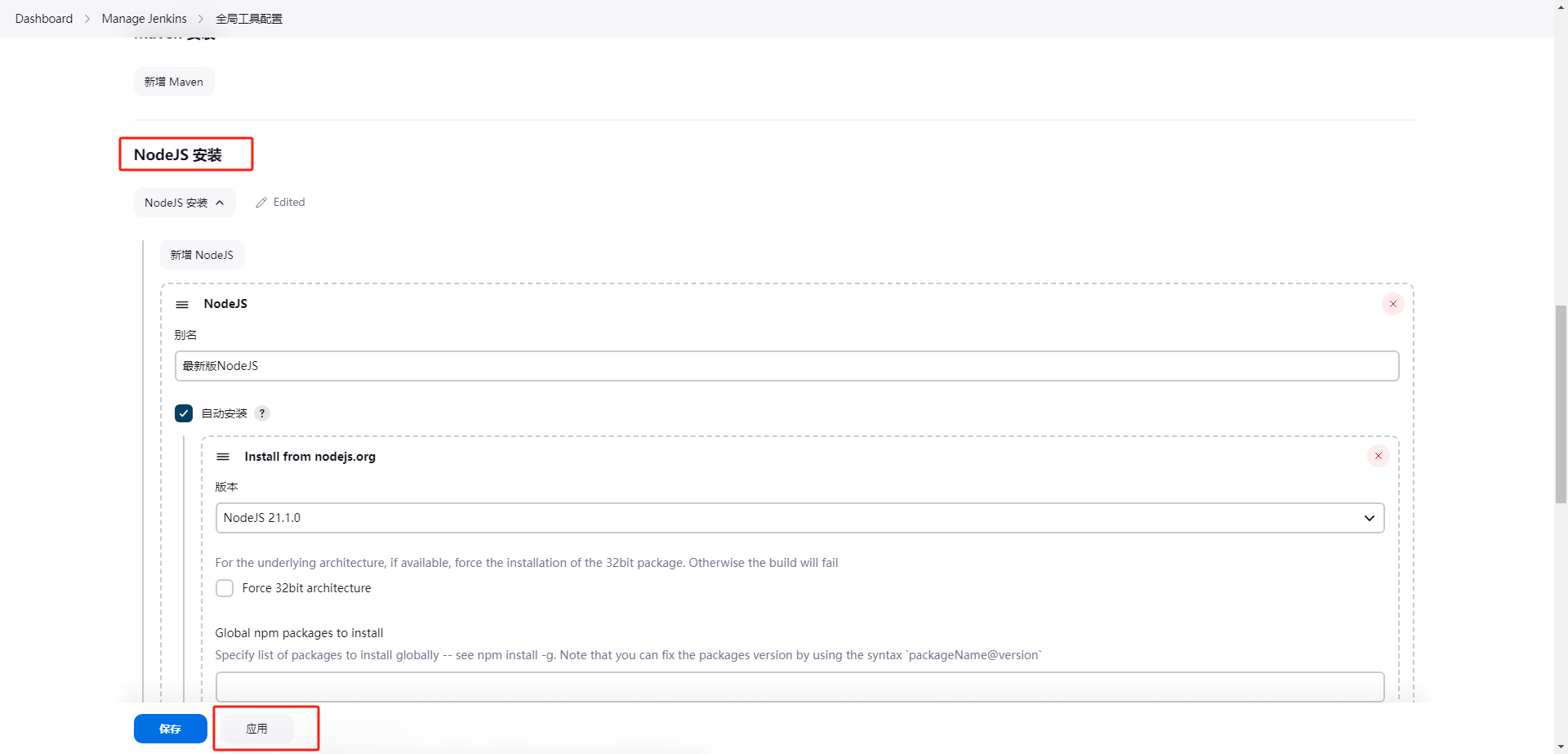
 先安装
先安装Node和Go,记得点应用,不然只是保存不会做安装的操作.


连接gitlab、github、码云等git参数
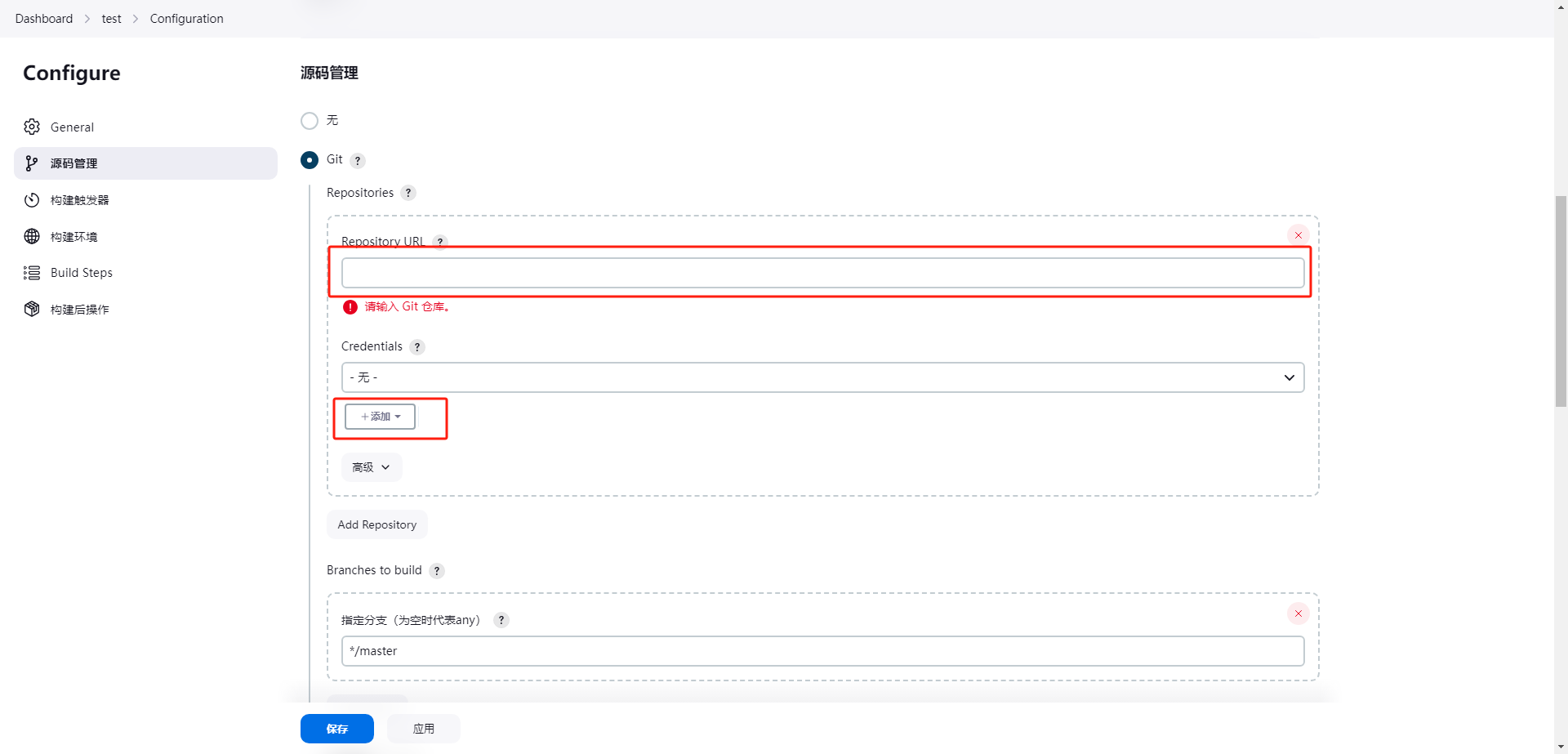
在Jenkins首页,新建一个任务,选择自由风格,创建完成进入项目配置General,选择git,填写你需要自动化部署的git仓库.

添加一个Credentials,使用Username with password,填写用户名和密码还有描述,添加完成后Credentials选择刚添加的这个,往下拉一点,找到Branches to build,这里填写你需要构建监控的分支,我这边只需要监听master,所以我的配置是
*/master如果你需要监听的分支不同,修改为自己的分支名就行.
构建触发器
找到Build when a change is pushed to GitLab. GitLab webhook URL: http://xx.xx.xx/project/test,勾选,复制http://xx.xx.xx/project/test等下在gitlab中需要用到.
进入你的代码仓库,进入项目设置找到Webhook后点击Webhook添加url为上面的url连接,找到配置中的触发事件,触发Jenkins自动化部署的配置,这里是,我这边只需要推送事件,如果你没有https,记得把启用SSL验证给关闭,然后添加Webhook,添加完成后可以测试一下能不能连接到Jenkins,如果返回了200即是成功.如果Test出现如下的403错误,则需要在Jenkins里设置一下安全策略,Jenkins全局安全设置中跨站请求伪造保护中取消启用代理兼容.
构建
此时我们的Jenkins和代码仓库已经连接成功了,指定的分支推送Jenkins会拉取最新代码触发自动化部署操作,接下来我们需要对,构建环境配置、打包进行处理.
构建环境配置
Jenkins中找到创建的项目进行配置,我们一开始环境配置安装Node的版本,就是在这个时候使用,拿Vue项目来说,就需要Node,所以我们勾选Provide Node & npm bin/ folder to PATH,这个选项,选择你安装的Node版本.
Jenkins中找到创建的项目进行配置,构建步骤这个配置勾选执行shell,拿vue项目做个例子,配置是如下:
node -v
npm -v
npm install
npm run build打印一些版本信息,执行npm install和npm run build打包命令,到了这一步自动化部署已经完成了,在/usr/local/jenkins/workspace目录也就是我们安装Jenkins目录下指定的项目目录下已经有我们打包好的文件了.
构建后的操作
在构建完成之后,我们可能需要一些额外的操作,例如移动一些目录,删除一些文件,更改一些配置等等,我们都可以在这个构建后的操作配置中进行配置,例如我的Jenkins服务器和发布服务器不是同一个,这时就需要使用到远程ssh上传,上传后进行发布服务器进行一些操作了,如果读者不需要,可以忽略这一步.
构建后ssh连接发布服务器可以使用Publish over SSH这个插件,在Jenkins系统配置底部找到Publish over SSH插件,新增一个SSH Server,服务器ip和ssh账户密码填入,Remote Directory是ssh上传的目录,添加完成后再进入到项目配置,找到构建后操作选择Send build artifacts over SSH,Name选择Publish over SSH新增的配置.
Source files为当前项目目录,也就是git上你项目的目录,例如vue项目,打包后的文件就在当前源文件的dist文件夹下,所以这里填写dist/**表示dist下的所有文件Remote directory为配置的ssh服务器远程目录,注意这里是Publish over SSH中Remote Directory为根目录,也就是说Publish over SSH填写了/www这里添加/build,上传的目录最终会到/www/build中.Exec command为ssh上传后的操作,例如我的vue项目需要做一些操作,这里贴一下我得命令:
echo "进入到主目录"
cd /www/wwwroot/vue3Blog/view
echo "删除原来的文件夹"
rm -rf /www/wwwroot/vue3Blog/view/dist
echo "创建dist文件夹"
mkdir dist
echo "查看当前文件列表"
ls
echo "移动上传的build文件夹中的dist"
mv /www/wwwroot/vue3Blog/view/build/dist/* /www/wwwroot/vue3Blog/view/dist/
echo "删除上传的文件夹build"
rm -rf /www/wwwroot/vue3Blog/view/build
echo "进入到主目录下的dist文件夹"
cd /www/wwwroot/vue3Blog/view/dist
echo "查看dist文件列表"
ls我的配置是删除旧文件,将ssh上传的文件进入移动到旧文件目录,再进行删除ssh上传的目录文件,建议打开SSH Server下的高级,勾选Verbose output in console,打印详细日志.
总结
这个配置自动化部署的方案可能有一些简单,例如gitlab没有使用Api Token而是选用账号密码登录,因为我这是一个比较小的项目,而且我的服务全都是私有化部署的,读者可以按照自己的想法进行配置,Gitlab占用的资源是非常大的,我的服务器是4C24G,所以非常够用,如果没有比较强一些的服务器,建议可以使用Gogs这类占用比较小的自己git仓库,也可以使用Github或者码云这些平台,同样可以.


Comments | 1条评论